【PR】当サイトにはアフィリエイト広告が含まれています。というかアフィリエイトのことしか話しません。
ブログにSNSを埋め込む方法!Twitter・インスタ・facebookと著作権の注意点

どうも自分のブログには個性がない・・・。リアリティーがなくて読まれていない・・・。そう悩む人に是非とも取り入れてもらいたいのが、Instagramやツイッター、FacebookやYouTubeの動画を自分のブログに貼り付けて表示させる方法です。
ファッションや美容ジャンル、旅行ジャンルなどは特にお勧めで、ちょっと記事中に2~3枚入れておくだけで、ブログは一気に華やかになりますよ?
画像だけを表示させればほぼ、自分でブログに写真を貼ったのと変わりません。無料ブログでも有料ブログでも簡単にできますので、早速やってみましょう!!
ではでは解説!
インスタの写真をブログに埋め込む方法
例えば、ネットで売れやすいジャンルとして「宅配ジャンル」というのがあります。今は中食の文化がどんどん浸透しているし、少子高齢化でますます需要は伸びているわけですが、実際どんな商品が届くのか?
住んでいる地域によっては自分で全部試して比較・・・みたいなことはできないと思います。
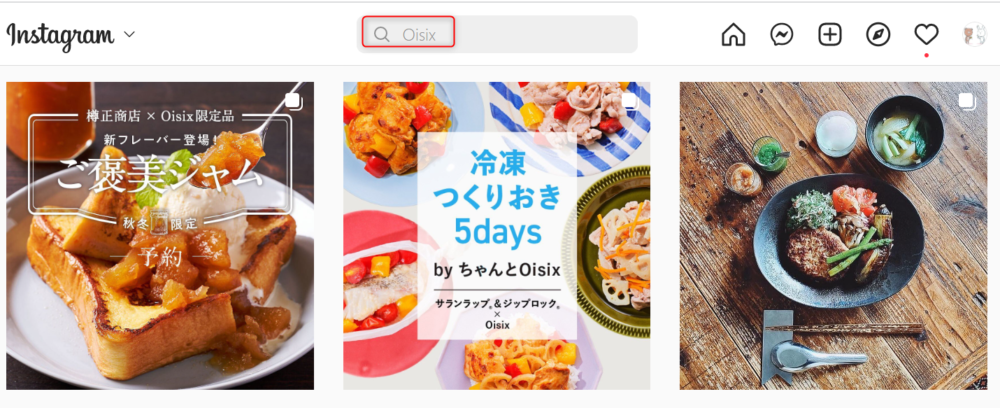
そんな時にインスタグラムの公式ページの写真を埋め込んでしまいましょう。

メーカーの商品名を入れて検索すると良いでしょう。公式ページの場合は写真が削除されてブログが空白になることがありませんので・・・。


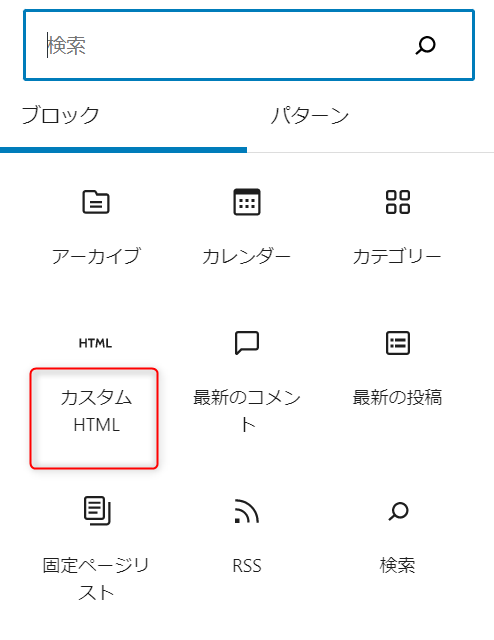
こんな感じです。ワードプレスのブロックエディタは「HTMLモード」がブロック内にあるのでそれを選べばOkです。

画像が中央によらない場合はdivで囲みます。
<div style="text-align:center;">
・・・ここにインスタのコード
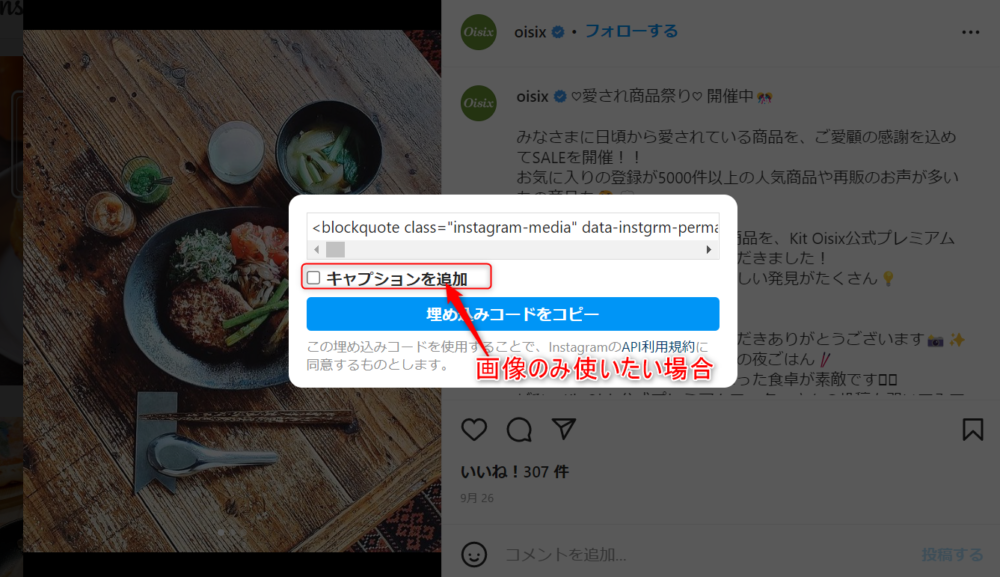
</div>リンクが増えてしまうので私はキャプション無しを推奨します。
インスタグラムのタイムラインをブログに埋め込む方法
このやり方は主に3つです。
- ブロックエディタのインスタ連携を使う
- プラグイン「InstaShow Lite」を使う
- SnapWidgetを使う(これは無料ブログもOK)

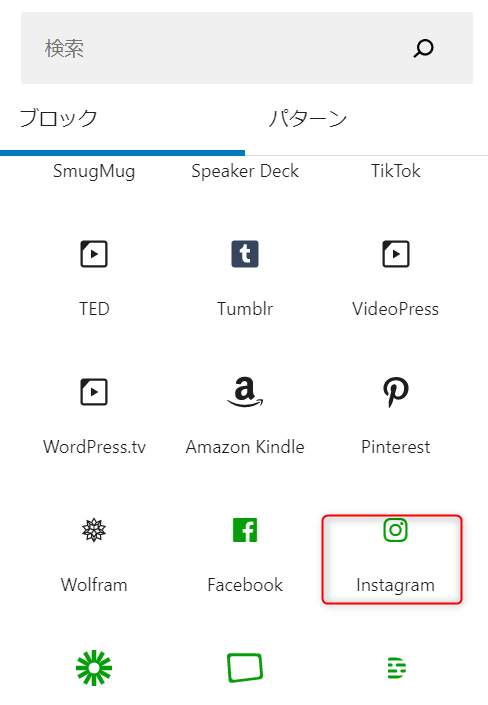
ブロックエディタの場合はインスタにログインした状態で探せば自動で連携されます。
プラグインを使っても良いし、外部サービスを使っても良いのですが、意外とSNSの連動サービスって無料が有料に切り替わったりWPやSNSのアップデートに追い付かず停止したりします。

規約やルールがすぐ変わるので、直接貼る方がいいと思います。
ツイッターの写真をブログに埋め込む方法
ツイッターの埋め込みもインスタグラムと同じです。公式の埋め込みプラグインがあるのでそれをつかいましょう。

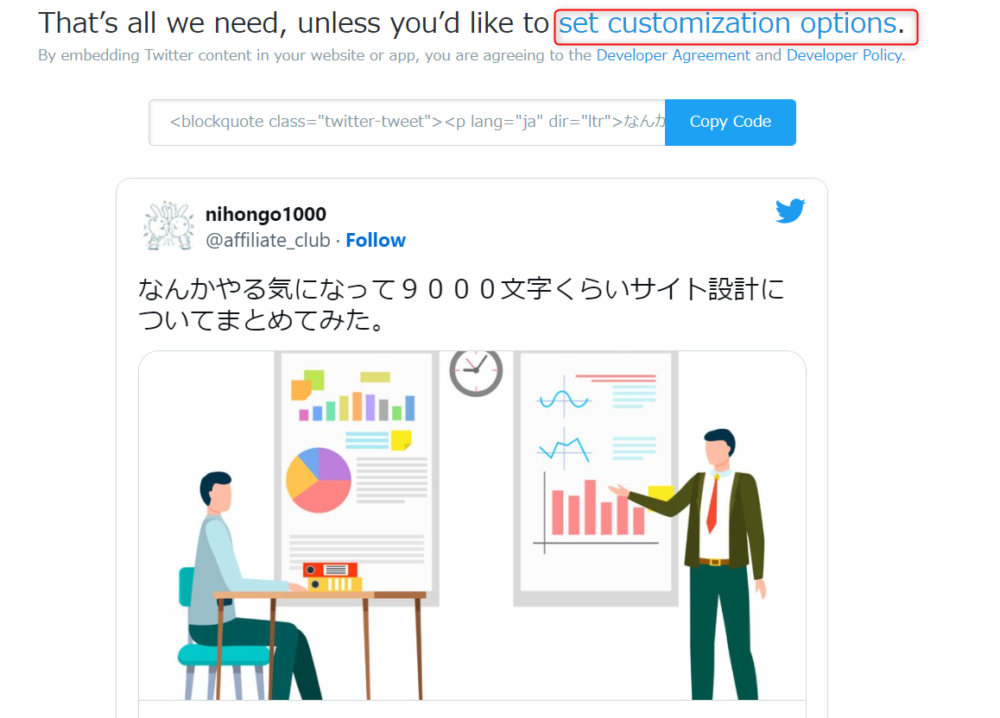
自分で埋め込みたい画像があったら「・・・」となっている部分を押して公式ページに飛びましょう。
コメントを削除するかどうかもカスタマイズで選べます。

同じくブログをテキストエディタ・HMTLモードに切り替えてください。アフィリエイトリンクを貼る手順と一緒ですね。
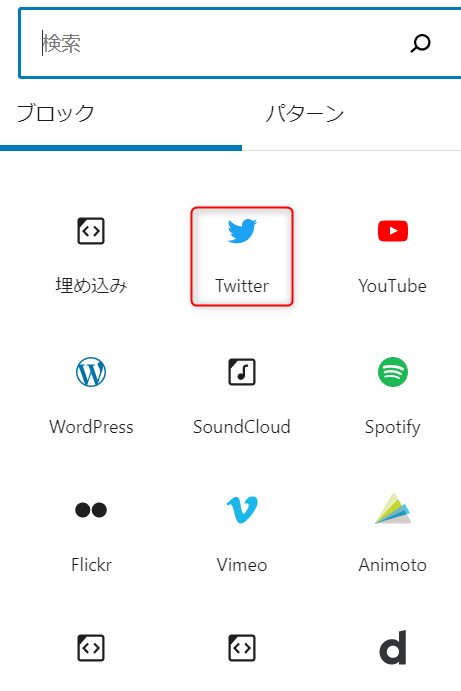
ワードプレスのブロックエディタは同じくTwitter埋め込み専用のブロックがあります。

選んだらそこにURLを貼り付ければOK!
Twitterのタイムラインをブログに表示させる方法
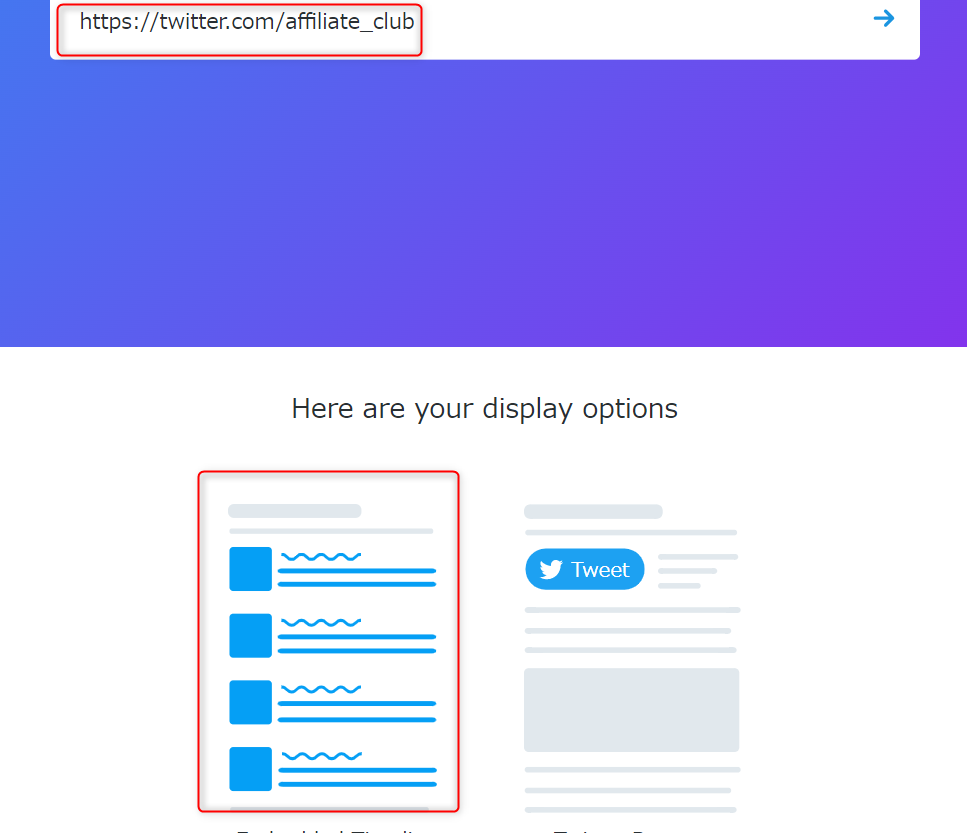
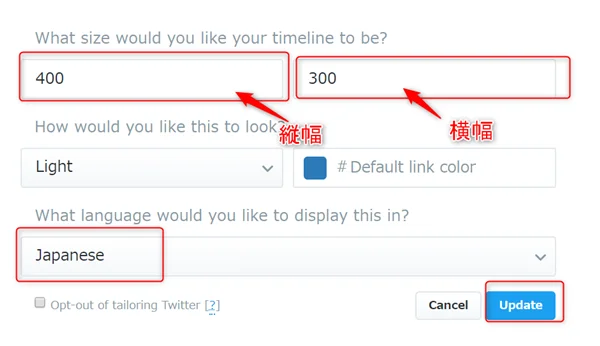
続いてTwitterのタイムラインをブログに一覧表示させる方法です。これも公式サイトのツールを使います。




フェイスブックページをブログに埋め込む方法
Facebookも同じです。

Facebookの場合はソーシャルプラグインがあるので、そこにURLを貼ると自由に画像のサイズを変更できます。

→ METAディベロッパー(昔のfacebookプラグインの新しい名前)
facebookの画像が埋め込めない場合は?
facebookが埋め込めない場合は以下の状態が考えられます。
- ブロックエディタにしていない
- 個人のfacebookの公開設定で規制
- javaとプラグインの干渉エラー
ですね。ブロックエディタにして「HMTLコード」を選択すればこのように埋めこみ表示ができますが、個人のfacebookとうこうが公開制限をしている場合は当然エラーになりますし、表示速度を上げるためにプラグインを入れていると干渉が起こって表示できなくなるケースもあります。
キャッシュ系のプラグインをとめてみましょう。
ピンタレストをブログに埋め込む方法
最近はやってきたピンタレスト。
これも同じくインスタのように写真素材として埋め込めます。海外のピンタレストはオシャレなものが多く、イラストも多いので使いやすいと思います。

使いたいものに埋め込みコードを貼る流れは他のSNSの埋め込みと同じです。ブロックエディタの場合はピンタレスト専用のブロックを使うとキレイに並べて貼ったりサイズの変更ができます。
そのままURLを貼るだけでSNSが埋め込めたりするテンプレートも多い
ここまで説明してなんなんですが・・・無料ブログやワードプレスのサービスってSNSに合わせて進化していまして、単にそのままURLをコピペして貼るだけで個別の写真画像やタイムラインを表示してくれたりします。
画像サイズの最適化なども有料テーマは自動でやってくれるので、こういうのは便利ですね・・・。
SNS投稿画像をブログに埋め込む場合は著作権に注意して!

Twitterは投稿した地点で、プラットフォーム側に著作権がうつるという話を聞いて芸能人やニュースの画像キャプチャをSNSから引っ張ってくること多いですが、Twitterがfacebookに買収されたら一瞬でルール変わりますし、SNSの埋め込みが必ずしも著作権クリアかどうかは分かりません。
- 勝手に画像などの加工をしないこと
- なるべく公式ページの画像を利用すること
- 貼り過ぎると、表示速度が極端に遅くなるので要注意
この3つは注意して欲しいですね。特にSNSの埋め込みはページの表示速度を極端に遅くします。スマホで最初に読み込まれ部部分、上部600文字には入れない方がいいですよ?
また、枚数には注意してください。インスタ写真は非常にきれいなので貼りまくりたくなるのですが・・・今度は画質が良すぎてブログの表示速度が極端に下がってしまいます。
多くても3枚ぐらいかな・・。
他人のSNS写真を埋め込むよりオリジナル写真の方がグーグルの評価が高い
でもやっぱり自分で撮ったオリジナルの写真を使うか、クラウドで生写真を募集して使った方がグーグルの評価はめちゃ高いです。
芸能トレンドとかですとどうしても写真は集まらないのですが、商品画像や地元の街並み、ファッションやコスメなどなど物販の写真は意外と50円ぐらいで大量に集まります。
オリジナル写真なら他のSNSで使いたい放題。しかも自分の写真が引用されて拡散されることも考えると、普段から写真画像を作っておくというのは非常に重要な作業かと思います。




今回の記事の内容に関して分からない部分ありましたら質問どうぞ